Every so often an ExpressionEngine addon comes along that becomes a game changer. Ansel is an image manipulation field type and, in my opinion, is one of those addons!
Clients often have problems with images (through no fault of their own) and we’ve all seen situations where wrong sizes or formats are used, often leading to display issues or adding much excess weight to a page. Of course there are several existing EE addons such as Channel Images and CEimage to help keep things under control, as well as native image manipulations, but even these can’t cater for every eventuality or rely on a certain amount of client control.
Ansel, to a large degree, changes all that.
Key features

- Currently compatible with the native Grid field type, Low variables, and Bloqs (formerly Blocks in EE2)
- Use CDN hosted images
- Ansel generated images are cached
- Optional Retina mode
- Optional Title & Caption fields
- Optional Cover image setting
- Leaves original uploaded images intact
- Built in crop/resize tool
- On the fly resizing
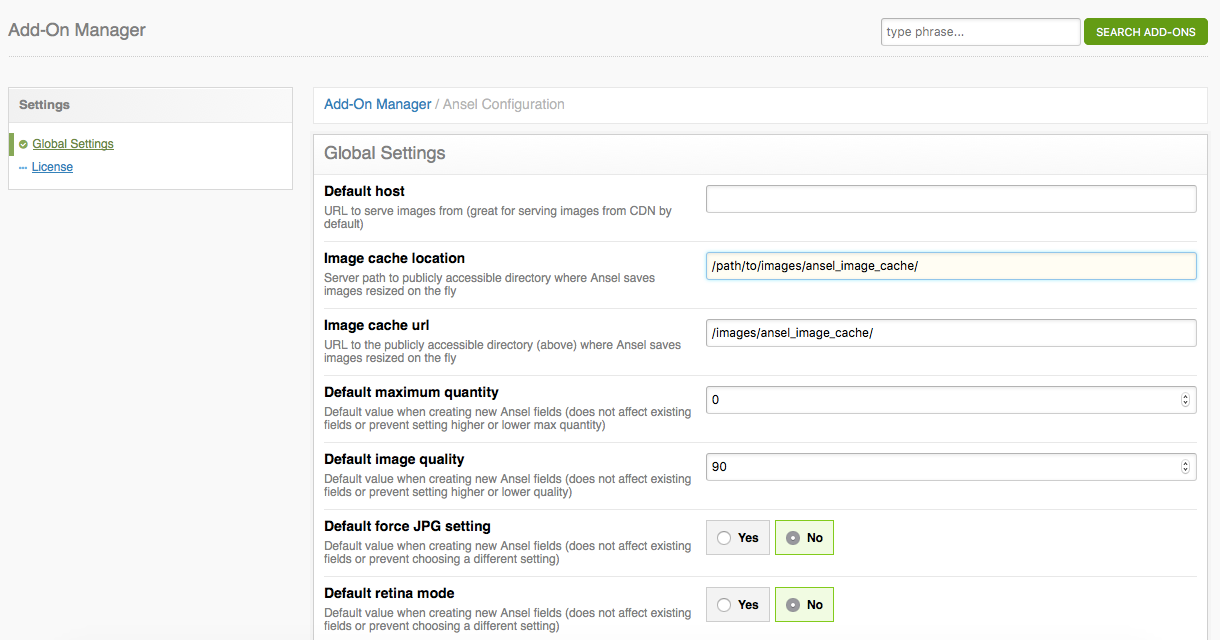
Field type settings

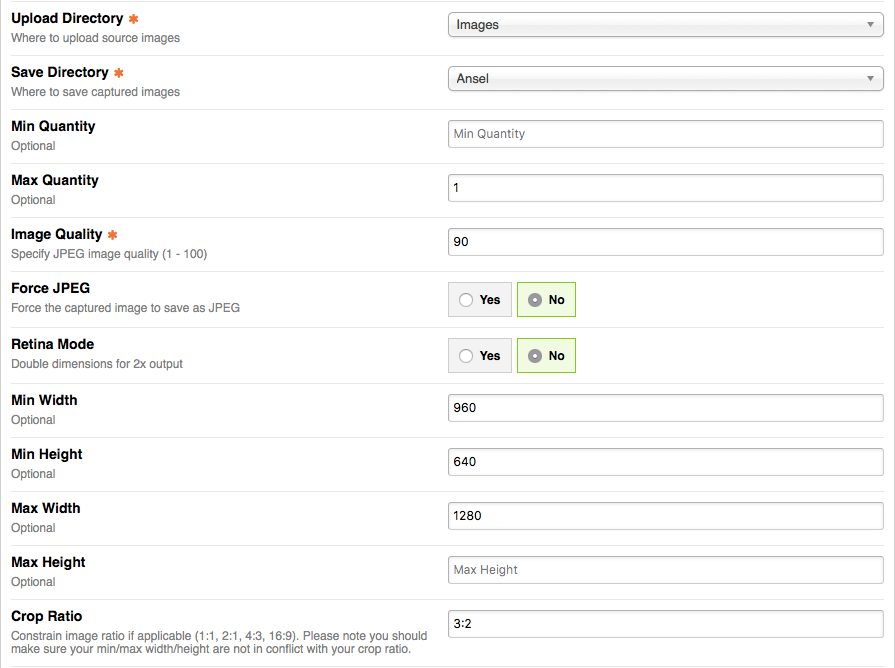
There are oodles of field settings to play with, giving you incredibly tight control with client generated images:
Upload directory - where you want Ansel generated images stored.
Save directory - normally not accessible to public, Ansel stores things like cropped/retina image here, generated imagess are cached and pulled from the cache directory you specify in the addons configuration settings.
Min quantity - the minimum number of images added to a field.
Max quantity - the maximum number of images added to a field.
Image quality (for .jpg) - for the performance obsessed!
Force JPEG - because sometimes you want .jpg to be output.
Retina mode - creates retina ready images.
Min width/Min height - specify minimum image dimension(s) for uploaded images. This is particularly useful because it doesn’t let the client use images that are too small. A note here, even if the image uploaded is too small for Ansel it still gets uploaded to your EE file directory.
Max width/Max height - specify maximum image dimensions for uploaded images. Unlike the minimum image dimensions Ansel will respect maximum values for saved images, so where a cropped/resized image is larger the Ansel generated version will be created to the maximum width/height settings.
Crop ratio - specify the precise aspect ratio for saved images - nice!
Display Title field & Display Caption field - both optional but useful for title/alt attributes or just “captions”.
Display cover field - optionally allow clients to pick an image to use as a cover image.
Templates
For templates and output Ansel has a huge list of tags and variables that should cover just about anything you want to do with your images. My only (small) gripe is that it doesn’t currently support native file Title, Description, Location and Credit variables but you can mostly work around that using the built in Title and Caption fields.
Probably the icing on the cake with template tags is the ability to resize (and cache) images on the fly. That is a really handy thing for your EE toolbox.
{gallery}
<a href="{img:url}">
<img src="{img:url:resize width='300' height='200' crop='true'}" width="300" height="200" alt="{img:title}">
</a>
{/gallery}Using Ansel

Your clients shouldn’t have many problems with Ansel. When uploading an image they’ll get the generic file meta modal where they can enter file Title, Description, Location and Credit before reaching the cropping tool.
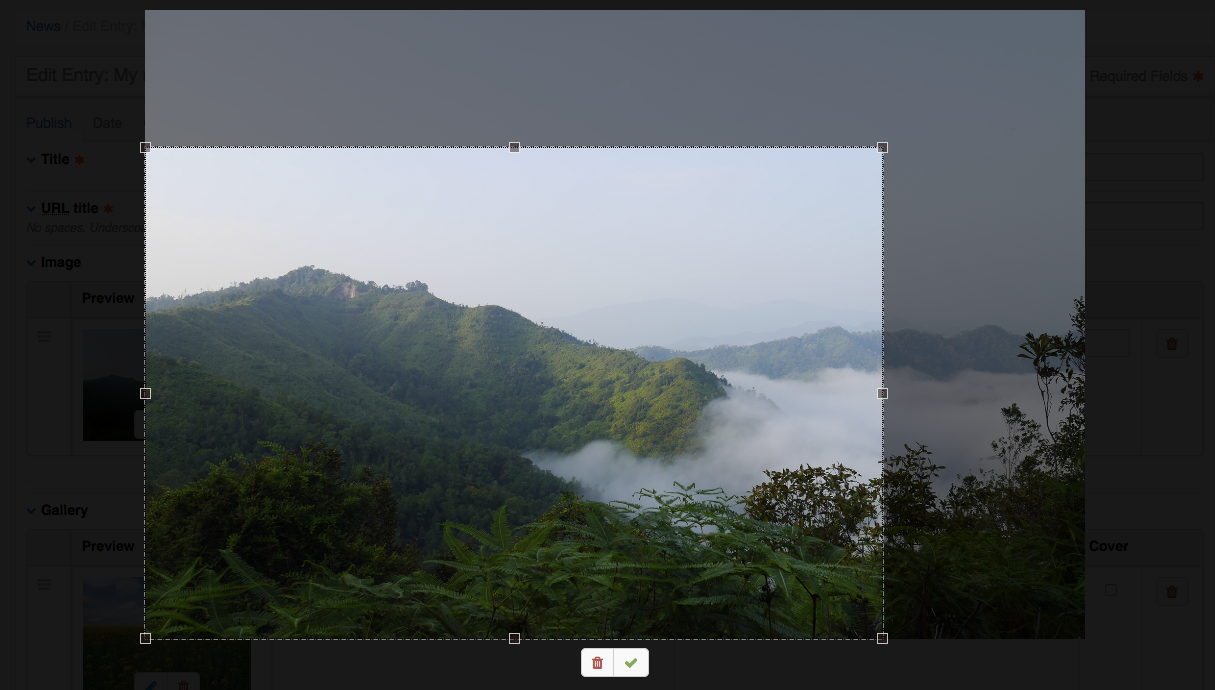
Of course the star of the show (for me at least) is the cropping tool. Clients can resize and crop away to their hearts content but you’ll know that Ansel will respect your “Crop ratio” and width/height settings, they can’t really go wrong with it!
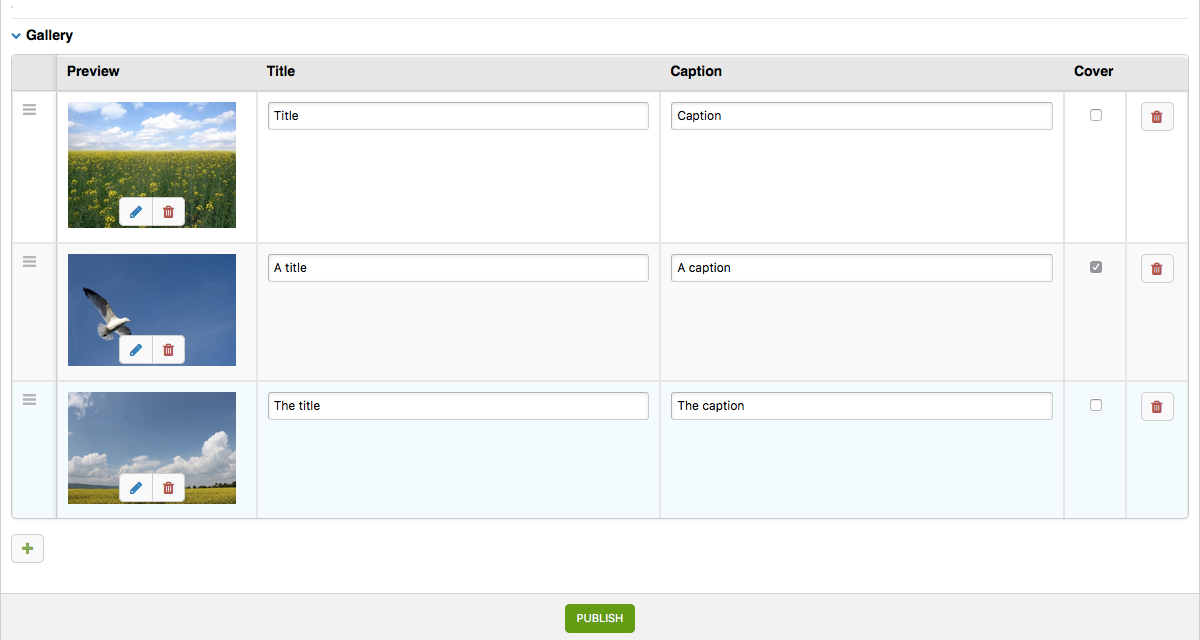
If you allow multiple images in an Ansel field the field is an EE grid so reordering images is as easy as drag and drop.
Possible uses

Hero images - upload an image, crop it, add a title/caption job done.
Grid content images - where you use a standard grid field for blocks of content, e.g. where each grid row has fields for Image, Heading, Text, you can use Ansel for the image field. Gives you tremendous control over output.
Image galleries - an Ansel field that allows you to add one or more images makes for an easy way to add a bunch of images for a product page or blog post. - by using the Cover image facility you can start to do funky things like a larger first image in a group, or output just cover images from your entries.
A normal file field alternative - if you have standard file fields but need to give the client a more control with sizing and cropping Ansel makes a great replacement.
Last words
I love this addon and I’ve already got some upcoming EE projects where it will be a great fit.
Thanks to TJ Draper at Buzzing Pixel for the evaluation copy!